
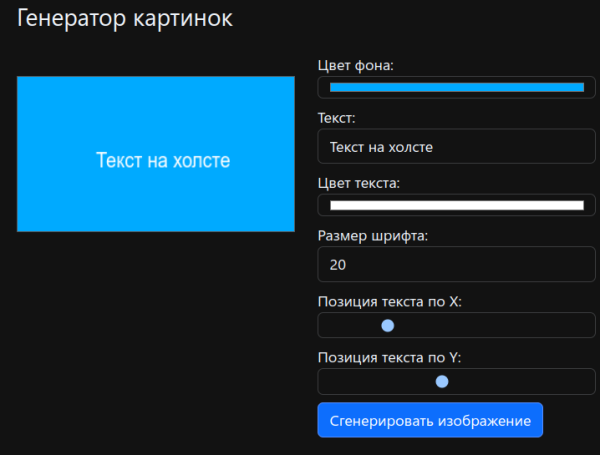
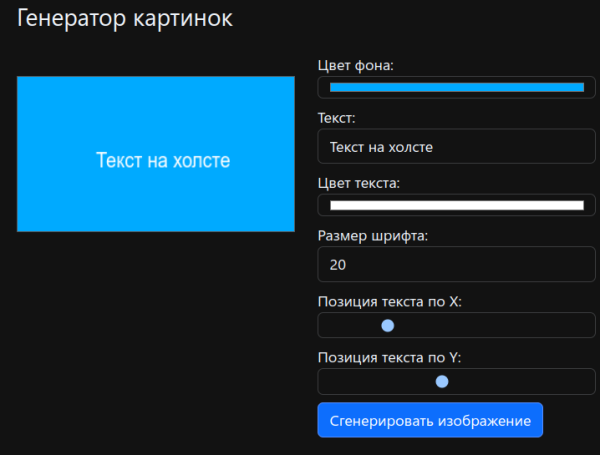
Здравствуйте! Сегодня мы рассмотрим с Вами пример программы на JavaScript, с помощью которой мы сможем создавать простые изображения с текстом.
Код:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Генератор картинок</title>
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<style>
#canvasContainer {
position: relative;
width: 100%;
height: 0;
padding-bottom: 56.25%;
}
#canvas {
position: absolute;
width: 100%;
height: 100%;
border: 1px solid black;
}
</style>
</head>
<body>
<div class="container">
<h3 class="h3 my-4">Генератор картинок</h3>
<div class="row">
<div class="col-md-6 mt-4">
<div id="canvasContainer">
<canvas id="canvas"></canvas>
</div>
</div>
<div class="col-md-6">
<label for="bgColor">Цвет фона:</label>
<input type="color" id="bgColor" class="form-control mb-2">
<label for="text">Текст:</label>
<input type="text" id="textInput" value="Привет, мир!" class="form-control mb-2">
<label for="textColor">Цвет текста:</label>
<input type="color" id="textColor" class="form-control mb-2">
<label for="fontSize">Размер шрифта:</label>
<input type="number" id="fontSize" min="1" value="20" class="form-control mb-2">
<label for="textX">Позиция текста по X:</label>
<input type="range" id="textX" min="0" max="400" value="200" class="form-control mb-2">
<label for="textY">Позиция текста по Y:</label>
<input type="range" id="textY" min="0" max="200" value="100" class="form-control mb-2">
<button id="generateImageButton" class="btn btn-primary">Сгенерировать изображение</button>
</div>
</div>
</div>
<!-- Bootstrap JS -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz"
crossorigin="anonymous"></script>
<script>
const el = (selector) => document.querySelector(selector);
document.addEventListener('DOMContentLoaded', function () {
const generateButton = el('#generateImageButton');
const bgColor = el('#bgColor');
const text = el('#textInput');
const textColor = el('#textColor');
const fontSize = el('#fontSize');
const textX = el('#textX');
const textY = el('#textY');
const maxWidth = canvas.width - textX;
generateButton.addEventListener('click', generateImage);
textX.addEventListener('change', onTextPositionChange);
textY.addEventListener('change', onTextPositionChange);
fontSize.addEventListener('change', onTextPositionChange);
function onTextPositionChange(e) {
generateImage();
}
// функция, которая рисует
function generateImage() {
const canvas = el('#canvas');
const ctx = canvas.getContext('2d');
// Очищаем холст
ctx.clearRect(0, 0, canvas.width, canvas.height);
// Устанавливаем фоновый цвет
ctx.fillStyle = bgColor.value;
ctx.fillRect(0, 0, canvas.width, canvas.height);
// Устанавливаем цвет текста и размер шрифта
ctx.font = parseInt(fontSize.value) / 2 + 'px Arial';
ctx.fillStyle = textColor.value;
const words = text.value.split(' ');
let line = '';
const lines = [];
for (let i = 0; i < words.length; i++) {
const testLine = line + words[i] + ' ';
const metrics = ctx.measureText(testLine);
const testWidth = metrics.width;
if (testWidth > maxWidth && i > 0) {
lines.push(line);
line = words[i] + ' ';
} else {
line = testLine;
}
}
lines.push(line);
// Рисуем текст на холсте
const lineHeight = parseInt(fontSize.value) + 5;
for (let j = 0; j < lines.length; j++) {
ctx.fillText(lines[j], parseInt(textX.value), parseInt(textY.value) + (j * lineHeight));
}
}
});
</script>
</body>
</html>